In the era of fast internet speed (you can test it here) and jam-packed work schedules, no one has time to wait for a slow website to load.
If you have a heavy website that takes more than 4 seconds to show up on the browser, there is a high amount of user attention that you’re losing on.
To be exact, as much as 40% visitors are susceptible to abandoning a website if it takes more than 3 seconds to load. Ask yourself, is a website worth looking at if it is eating up your precious time? No, right? Then why would your customers buy from you, if they don’t get to see your content ASAP?
Improving your website load speed isn’t a tough job but is a specific one. There are a lot of free tools and services that will help you achieve a great load time, but if your website is still slow, it clearly sends out a signal that you’re unprofessional with your tech.
So, here are top 5 ways you can follow to brush up load times and increase conversions. But before executing them, you’ll need an initial audit.
Initial Website Speed Audit
When we say that improving website speed is a specific job, we mean that the things that need fixing may be specific to your website. As each website is built differently and the same measures might not work with the same effect for everyone.
Therefore, an initial audit is required to find out what’s slowing things down at your end. The following tools will help you out.
Google PageSpeed Insights
The PSI tool by Google is focused on calculating the various metrics that affect the speed and performance of a website. It will assign a special numbered rating to your website load speed and optimization. These scores can be used as reference for making improvements. Anything below 80 should worry you.
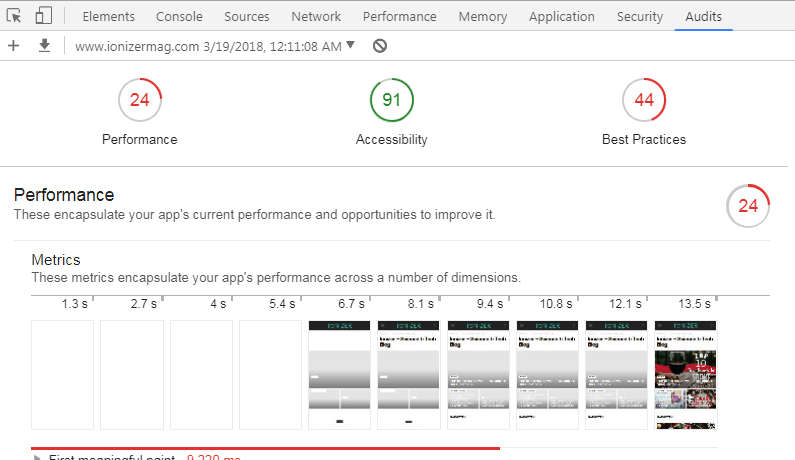
In case you are not getting website speed score, use the Google Lighthouse tool that is available in the Chrome web browser by Google.

Simply open up your website and press Ctrl + Shift + I. Choose the Audits tab from the new window that will open up and run the audit for your website. You’ll get to see a rich set of explanations and statements that you need to keep in mind while making the improvements.
The Pingdom tool is another great way to obtain a detailed analytical report of the various elements of your web page such as page composition, number of files, performance grades and so on.
Minify the Code
Minification is a great way to clear out the unnecessary bulk in your code that your website can absolutely do without.
By minifying, you erase the additional white spaces, line breaks and other indentation markers in your code that although make writing the code easier, but slow down website practically.

Minified html, css and javascript files (that make up the most of your front end) load much more quickly. This boosts up the overall website speed to a great extent.
Wordpress websites have the option of installing one click minify plugins, such as BWP Minify that can carry out the minification for you. Non-wordpress websites will need code minification to be done before uploading it to the server.
Enable Compression
Compression is similar to minification but much more effective. It compresses the size of web files significantly. Lower sized files zip faster through the internet to reach your visitor’s web browser and load your website in no time.
Gzip Compression is something you can aim for while compressing the contents of your website. The technology serves as a benchmark for compression algorithms and provides a size reduction upto 82%. That’s huge.
To check Gzip compression status, use www.checkgzipcompression.com. To enable it from your server side, you will need server access, which is best handled by your hosting provider. Contact them to get it enabled.
Optimize Images
Images are the heaviest things on your website. Most websites have 40 - 60% share of images which is really important for the modern web consumers. You can’t let go of images but you can reduce their size.

There are lot of ways to do this. For a quick and fast result, we recommend using Kraken.io which is available for free via its web interface. The tool does a great job of saving 35 - 70% of image size of any format and can be accessed from anywhere. If you need more control over the tool, you can consider their paid plans, that allow you premium benefits.
Bottomline: If there are images weighing more than 100 kb on your website, they need compression now!
Caching and CDN
Caching refers to creating a low size copy of your webpage that look just the same as your original website but load much faster.
With the help of a CDN (Content Delivery Network), you can optimize load times to the next level.
A CDN is a distributed network of servers that save cached pages of your website round the globe. So, whenever a user visits your website, the nearest located server sends a cached page to the user, which,
- Decreases the load on hosting server
- Increases download speed by decreasing latency
- Improves site performance by 50%
Therefore, a CDN is a great way to make sure that your website loads fast, no matter where your user is located. To get a CDN, you can use services like MaxCDN.
Note: Experiment with caching for a few days after enabling it on your site as it may need some tweaking for specific conditions. Caching can sometimes stop your web pages from appearing at all, be cautious.
Check Your Hosting Plan
After getting the technical points right, let’s look at the larger picture - the hosting plan. Your hosting provider plays a key role in determining how fast your website will load.
This basically depends upon what kind of server you have opted for. If your traffic demands are not that high, a shared server is a great option, but because it is being consumed by a ton of sites at the same time, it can slow down your site from time to time.
So, if speed is your top priority, you can switch to a cloud server or a Virtual Private Server (VPS) which is a dedicated server. This means that a small part of the server will always be reserved to manage your website no matter what. This will ultimately improve speed and provide a better performance to the user.



Leave your comments
Post comment as a guest